Goodbye, Wordpress. Hello Grav.
The web site that used to be here is gone. As I explained previously, I lost my entire Wordpress site, because someone exploited some sort of vulnerability that turned my web site into a spamvertising site, that was sending out emails in the background, without anyone being aware of it. Wordpress, which powers a bit under 1/3 of all web sites has become a target for hackers. It has an elderly, bloated codebase--inevitably, for a 13 year-old PHP project--and a well-known architecture. So, it's an attractive target for hackers, and it requires a lot of work to keep them out.
Ultimately, I made the decision to trash the whole site, and start from scratch. This is the second time I've done that. I've had this site since about 1997. For ten years, I did a lot of political writing. Then, I decided I was done with that. Rather than concentrating on things I had begun to dislike, I started concetrating on the things I really liked: Motorcycles. So, in 2007, I threw away a decade's worth of web site done in HTML, and replaced it with a Wordpress site to write about motorcycles mainly, before adding in a lot of other automotive and humor writing. I guess 10 years is my limit, because now, the Wordpress site is gone after a decade as well.
But, much of the older content was stale and no longer relevant, and the more recent content can be obtained in my book, The Joy of Automotion. So, it's not like it's lost.
But, leaving Wordpress meant I needed another option. And, I had requirements:
- Not a big, complicated install.
- No dependence on an external database.
- Light and fast.
- Easy to maintain and customize.
- Focused on writing.
- More secure than Wordpress.
After looking at a number of options, I settled on a very new, flat-file CMS called Grav. Interestingly, Grav was developed by one of the original developers of what is now Joomla. Anyway, he created Grav because he wanted something much simpler, more lightweight, and very modern.
It's what you're looking at now.
So, how does it work?
First off, the whole system is very structured on the PHP side, but we don't really care about that. What we do care about is that it's relatively easy to understand. That's certainly true of you're a developer like I am, though less so for people who don't understand HTML or CSS at all.
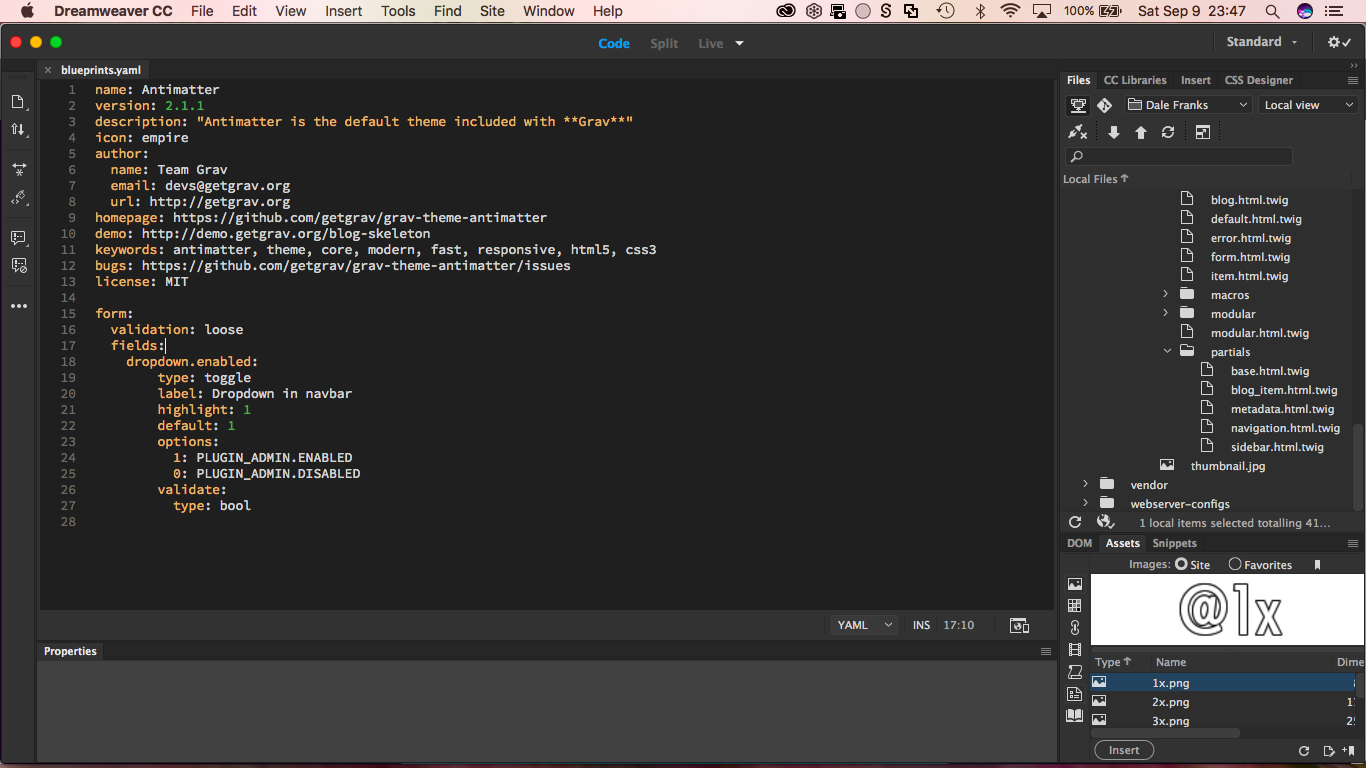
As a user, you deal with three things. First off, the system settings are all done in a very simple language called YAML. It also lets you create settings on the fly, and build your own setting architecture that you can call in the templates for the web site. YAML looks like this:

The templating is all done in a language called TWIG which is also relatively simple, though there's a learning curve if you aren't a developer.
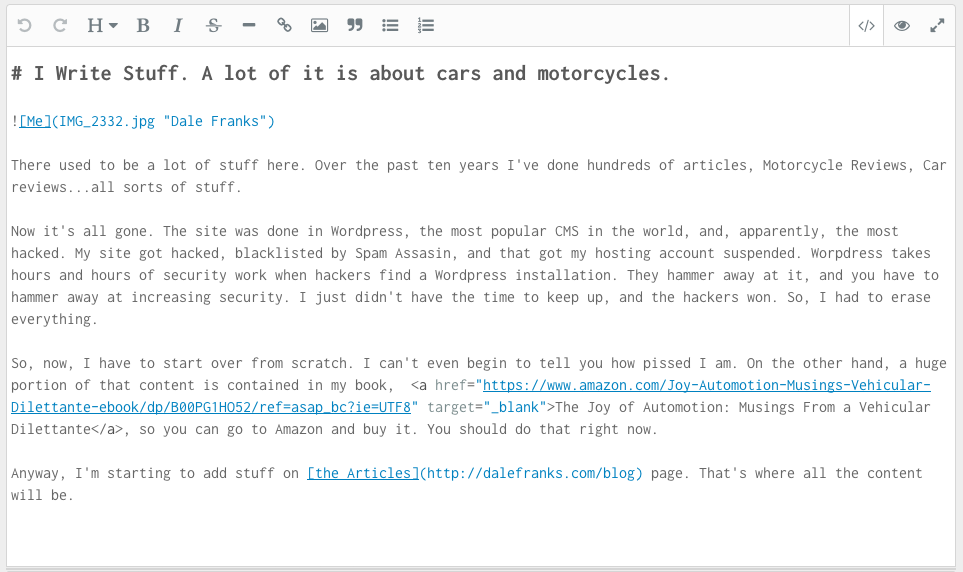
All of the writing is done is a simple text/formatting language called Markdown, which is like a childishly simple version of HTML that uses special characters like the Pound sign to denote Headings, or the Greater Than sign to denote Blockquotes.I think HTML is a pretty simple language and this simplifies even that to a point where anyone can learn it in a couple of hours and be off to the races. Markdown writing looks like this:

The thing is, since it has no requirement for a database, as all of the content is stored as markdown pages, there's no installation. You simply put all the files--the size of the whole this is about 250KB--in your web directory and it just...works.
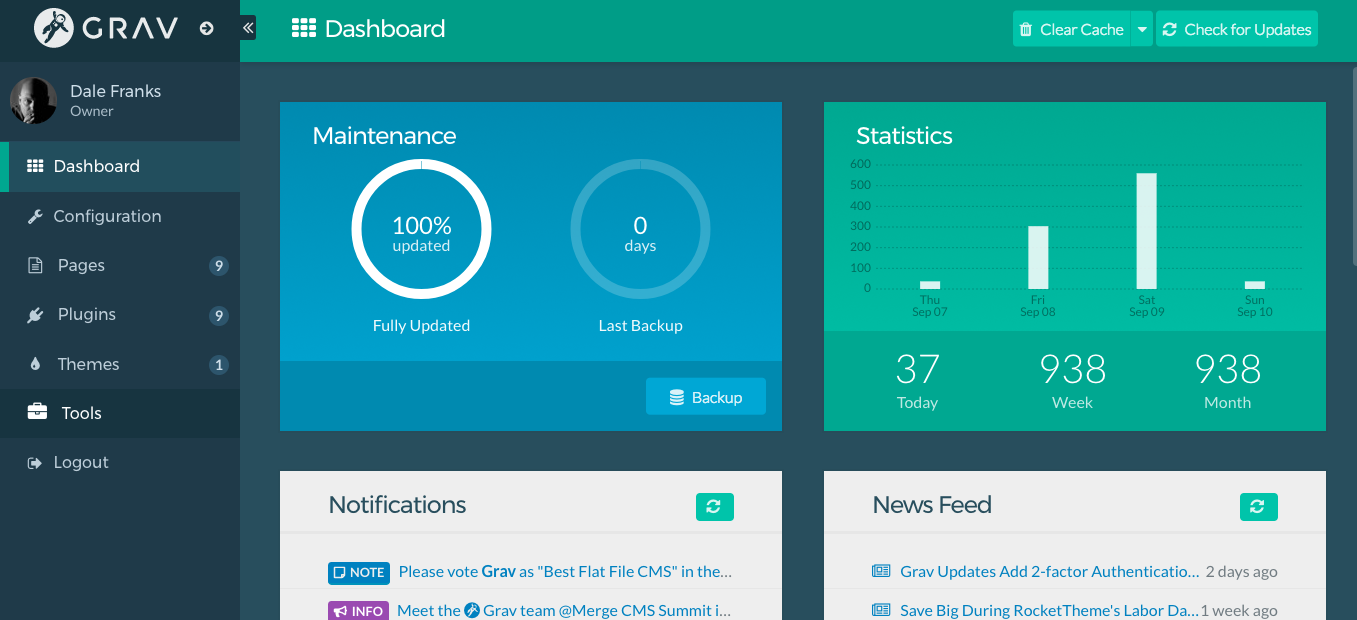
There are number of templates available for Grav (78, currently), but there are also 44 different "skeletons" available at the time of this writing. Skeletons are complete web sites with all the templates and sample pages already included. You just have to rewrite the sample pages with your own content. There are also 210 plugins of various types available, one of which is the Grav Admin plugin, which looks like this:

Every single file, whether PHP, YAML, TWIG, or CSS in Grav is a text file, and they're all editable in every text editor in the world--including Notepad--though you'll probably want to use something with a few more editing features.
The template that comes stock with Grav uses SASS to create the CSS files. SASS files are text files, to, with a .SCSS extension, that chop up all the style bits into different SCSS files, like Header, Footer, Buttons, etc. Now SCSS files have to be compiled into a minified version of CSS. Since I've been using my Macbook Air to rebuild my web site instead of my 30 lb. Windows "Laptop", I've been using a little application called Scout-App. You just let it run while you're editing the SCSS files and every time you make a change to an SCSS file and save it, Scout-App automatically compiles all of the SCSS files into the final set of three CSS files that you have to upload to the server to actually style the web site.
Basically, from download until having a site up and running, including restyling the template, installing Disqus for comments, as well as some other plugins, I'd say it took me about 12 hours to do everything, which includes learning from scratch how Grav works. I'm not fully comfortable with it yet, but I'm getting there.
What's good about it
It's very simple, lightweight, secure, and fast. It doesn't require that you have an external database--with the extra time a round-trip call to the database takes to retrieve your content. It has a MUCH smaller codebase than Wordpress, which means many fewer avenues for hacking, and, with no database, no worry about SQL injection attacks that destroy your content. Indeed, even if a hacker cracks your FTP account and trashes the site, all you have to de is just delete everything and uplaod a backup. It's super easy to backup your whole web site, because all you have to do is Zip a bunch of text files. In fact, the Admin plugin has a backup function built into it.
If you know HTML/CSS, you won't see anything in Grav that will frighten or confuse you. I has a lot of unexpectedly good functionality built in for things like image editing/manipulation. I It has mobile device functionality baked right into the cake. Everything is modularized, and the actual work you have to do to customize or extend Grav is done in a single folder, though one, admittedly, with many subfolders.
Essentially, if you have some web development experience, Grav is a good, usable tool, and if you really like development, well, you can do just about anything you want with it. And, as mentioned, the resulting web site is blazingly fast.
Unlike Wordpress, you don't have to worry near as much about some hacking rando coming across your web site with a bot that checks to see if there's a file named "wp-login.php", and going "Ah ha! A Wordpress site. Lets try to hammer the login page with a brute force hack for six months." I'm actually going through that, and other security issues, on another Wordpress site that I administer, and it's an ongoing struggle to keep ahead of the hackers. They're attracted to Wordpress like flies. Everybody I know in tech complains about it.
What's bad about it
Well, here's the thing about Wordpress. It's designed for people with no technical knowledge at all, so it does a lot of work for you, and has a TON of functionality. There ae thousands of templates and plugins. It's a very mature, usable product for people with no technical knowledge.
That isn't Grav. You're gonna need some up-to-date technical knowledge to do anything other installing it and running it as-is. So, it's not very usable at all for beginners.
There's no WYSIWYG editor for Markdown. In fact, in the markdown editor that comes with Grav's Admin plugin, there's not even any spell checking. For instance, I'm writing this online in Stackedit's Markdown editor, and I'll have to copy and paste it into the Grav editor, because Chrome's spell checker works in Stackedit, but doesn't in Grav. Maybe that's not a big deal, because I used to write in an external editor instead of the Wordpress editor, too. Either way, you have to learn the Markdown syntax, which is easy, but again adds to the learning curve if you have no idea what HTML is, and you think "boldface" means clicking the "B" button in Word to see bold text.
Grav itself isn't the only tool you'll need to work on your web site or template. You'll need a SCSS compiler like Scout-App (and know how to configure it), you'll need an FTP client to upload to and download files from your web site. You'll need a markdown editor with spell checking, though Stackedit is free on the web.
It's more time consuming to configure, but also more time-consuming to write and publish a post/article. Granted, as a formatting language, Markdown is very focused on writing, but it's not like opening the Wordpress editor and depending on it to write the markup language behind the scenes while you work with just the text alone. (Having said that, the output from markdown is way cleaner than the HTML output of a WYSIWYG editor.)
Conclusion
Grav ticks most of the boxes that I really like on the technical side. Wordpress has it beat on the "simplicity/ease of use for the average person" side. Of course, if you're responsible for maintaining a Wordpress site, you have to put in a lot of effort when the hackers find you. I didn't put in that effort on this site, and I lost it. So, if you balance the ease of use against the security burden of Wordpress, Grav comes out on top, for me, at least.
You also have to remember that it's a new product from an established developer, so I hope that, over time, many of the usability concerns fade away. After all, in 2004, Wordpress was pretty primitive, too, and became much easier to use and configure over time. What I hope is that Grave doesn't become as bloated, buggy, and hackable as Wordpress over time as well.
For now, though, Grav is the winning product that meets my modest needs. I'm simultaneously sad to lose all my site content, and glad to have made the change.
So, it's a fresh start with a fresh platform. Let's see where we go from here.